Cet article a été réactualisé il y a 4 ans jours. Il n'est pas nécessairement obsolète, mais gardez son ancienneté en tête lors de sa lecture.
Il existe plusieurs façons de structurer un blog. La manière d’utiliser les catégories pour ordonner le contenu y est pour beaucoup. Je vous explique ici comment je m’y suis prise pour Pixi.
Le besoin de départ
Lors de la structuration de Pixiscreen, j’ai souhaité dès le départ monter son contenu de façon à obtenir des sections de sites qui puissent développer des thématiques différentes les unes des autres.
Mes besoins étant d’avoir des articles et des pages concernant :
- mes tribulations d’intégratrice (une section où je pourrais me présenter, raconter des expériences diverses, présenter le blog)
- les réalisations que j’ai eu l’occasion de mettre en œuvre (une section qui correspondrait à un portfolio)
- des mémos sur la façon dont le site a été construit (une section qui regrouperait ce qui touche à la mise en place de ce site sous WordPress)
- des mémos sur le développement web en général (une section pour regrouper des outils, des astuces, des bouts de code etc …)
Dans l’idée, je souhaitais avoir une page d’accueil, éventuellement quelques pages indépendantes comme la page contact, mentions légales, les autres pages devant de se trouver plutôt dans chaque section thématique.
Après quelques recherches, j’ai finalement constaté que cette façon de procéder pouvait correspondre à ce que l’on appelle une structuration en silo. Ce concept est lié au référencement naturel. Pour ma part, je le trouve simplement plutôt logique, en tout cas il répond à ce que je souhaite mettre en place.
Les silos c’est pour le référencement naturel
Habituellement, quand on parle de silo, on touche à une volonté de structurer du contenu afin d’optimiser un site pour le référencement naturel. Dans les grandes lignes, il s’agit de nommer chaque section (ou silo) par une expression (un mot clé) assez large au niveau sémantique, puis d’ajouter des sous niveaux aux sections, nommés de façon plus « fine » pour en arriver à des expressions de « longue traine ». On doit se concentrer sur l’univers sémantique des mots que l’on utilise etc … Sur la manière de faire son maillage interne … Les éléments plus « profonds » permettant de donner du poids à la section à laquelle ils appartiennent.
Mais je suis ici sur un blog personnel, et ne cherche pas à vendre un produit ou un service commercial. Les expressions que je pense poser sur mes silos, sont plus liés à un fonctionnement d’archiviste, qu’à chercher à faire du positionnement sur des requêtes de visiteurs dans les moteurs de recherche. Je décide donc d’utiliser ce concept pour sa partie logique de fonctionnement.
Si vous souhaitez en savoir plus sur le montage en Silo d’un site WP dans les règles de l’art, je vous conseille cet article de SeoMix : Struture en Silo dans WordPress
Montage des Silos Pixi via des catégories mères
On peut faire un montage de Silos sur la partie blog d’un site, c’est à dire celle qui contient les articles en utilisant les catégories. Dans la mesure où les catégories sont hiérachiques, nous aurons donc des articles rangés dans une thématique précise (la catégorie mère), qui peut s’affiner en utilisant les sous catégories. Les pages quant à elles restent indépendantes des silos mis en place. De façon native, sous WordPress, de toute façon, on ne peut pas catégoriser des pages.
Dans mon cas ce n’est pas exactement ce que je veux. Je souhaite monter mes silos un peu plus haut, en faisant aussi en sorte qu’ils puissent contenir des pages ou des types de posts personnalisés (Custom Post Type). Les pages indépendantes des silos devant être peu nombreuses.
Pour ce faire, il m’est nécessaire d’ajouter le support des catégories aux pages.
Intégrer des pages dans des catégories
C’est la partie la plus simple, le Codex y fait référence : https://codex.wordpress.org/Function_Reference/register_taxonomy_for_object_type
Dans functions.php de son thème (thème enfant si on en a un), on fait un hook d’action sur admin_init pour pouvoir ajouter les catégories aux pages au niveau du Back Office.
<?php
function pixiscreen_add_category_to_pages() {
register_taxonomy_for_object_type('category', 'page');
}
add_action('admin_init', 'pixiscreen_add_category_to_pages');Ensuite dans le BO c’est bon : quand on crée une nouvelle page, on a alors, comme pour les articles, une metabox permettant d’attribuer une catégorie, si on le souhaite, à la page que l’on crée.
Bon, on met ça de côté pour l’instant.
Mise en place de catégories mères
Pour le moment, ce dont j’ai besoin ce sont 4 catégories mères, ou thématiques principales, ou silos. J’ai opté pour celles ci :
- A propos
- Réalisations
- Pixi sous WordPress
- Ressources Dev
On les crée dans le BO, ensuite on ajoute ces catégories mères dans le menu.
Dès lors qu’on ajoute des articles dans ces catégories, en cliquant sur ces onglets de menu, on a à notre disposition une page d’archive de la dite catégorie qui permet de renvoyer tous les articles qui y sont classés. Basiquement, c’est le template archive.php qui s’en charge.
Les urls des Silos et des posts qu’ils contiennent
Ce que je souhaite avoir comme url pour mes silos c’est une écriture de ce type :
- pixiscreen.fr/a-propos/
- pixiscreen.fr/realisations/
- pixiscreen.fr/pixi-sous-wordpress/
- pixiscreen.fr/ressources-dev/
Quant aux urls :
- d’un article : pixiscreen.fr/a-propos/pourquoi-se-specialiser-wordpress/
- d’une page pixiscreen.fr/a-propos/auteur/
Réglages des permaliens
Il faut utiliser la réécriture d’url pour les personnaliser, ceci est possible dans le BO via Réglages=>Permaliens.
Je choisis de mettre en place une structure personnalisée de type : /%category%/%postname%/
Enlever le prefixe des category dans les urls
Par défaut WP intègre dans les url d’archives de catégorie le mot category (ou un mot personnalisé si on le souhaite, il fait de même pour les tags, en ajoutant tag dans l’url), ce qui me donne : pixiscreen.fr/category/a-propos
Je ne veux pas de ce préfixe, du coup j’utilise le plugin No Category Base (WPML). En plus de nettoyer mes url, du prefixe category qui m’est inutile, ce plugin va me permettre d’utiliser quelquechose d’intéressant que l’on va voir un peu plus loin.
Créer des pages qui s’intègrent aux url des silos
A ce stade, quand bien même les pages peuvent être catégorisées, cela n’apparaîtra pas au niveau des urls.
Si on crée une page « auteur » par exemple, même si on la catégorise dans « A propos », elle aura quand même pour url pixiscreen.fr/auteur/ Ce qui pour moi n’est pas parlant. L’url ne permet pas de comprendre que la page fait bien partie du silo « A propos ».
C’est là que l’utilisation du plugin No Category Base va être très utile ! Il permet de mettre en place une astuce pour gérer l’url des pages.
Modifier l’url des pages
Je prends l’exemple de mon silo (catégorie mère) « A propos »
Pour mettre en place l’astuce, je crée une page « A propos » via la BO, et je ne mets rien d’autre, seul le titre me suffit, pas de contenu, pas de catégorie et je la publie. Je génère donc une url de ce type : pixiscreen.fr/a-propos. Vous noterez que le slug est identique à ma catégorie mère « A propos ».
Ici je vais tirer partie de ce qu’on aurait pu craindre être un conflit d’url Page/Category. L’utilisation du plugin No Category Base ne générera pas de conflit mais donnera la priorité d’affichage à la catégorie. Voir le readme.txt du plugin qui explique ce point. La page vide créée existera bien dans le BO mais ne sera jamais affichée en front.
Création des pages catégorisées
Pour obtenir une page, catégorisée dans le silo « A propos », on lui applique donc cette catégorie.
Ensuite pour avoir comme url : pixiscreen.fr/a-propos/auteur/ il suffit donc de créer une page fille « Auteur » de la page sans contenu « A propos » et le tour est joué.
On procédera de la même manière pour toutes les pages que l’on souhaite intégrer au silo et dont on attend ce type d’url, plus parlante pour comprendre que la page fait bien partie de la thématique mère.
De plus cela permet d’avoir une organisation des pages dans le BO qui permet de mieux s’y retrouver.
La page « d’accueil » de chaque silo
Chaque Silo correspond donc à une thématique particulière, grâce à la mise en place d’une catégorie mère. C’est aussi une page dite d’archive, qui est retournée par le template archive.php.
De façon native la boucle qui est présente dans ce template permet d’afficher tous les articles qui font partie de la catégorie. Par contre on ne récupérera rien qui permette d’accéder aux pages catégorisées, il va falloir ajouter une requête personnalisée.
Le template archive.php est un peu trop généraliste, il retourne tout type d’archive : les articles par date, par auteur, par catégorie, par tags … Pour créer une page « d’accueil des Silos », on va créer un template category.php (un cran plus haut dans la hiérarchie des templates) qui n’est autre qu’une copie modifiée de archive.php . On va donc pouvoir affiner le type d’affichage dont on a besoin.
Dans ce nouveau template, j’ajoute, juste avant la boucle principale, une requête personnalisées avec WP_Query() pour ajouter une section affichant le titre des pages catégorisées avec un extrait de leur contenu.
<?php
/**
* Ajout d'une section affichant les pages liées à la catégorie s'il y en a
*=========================================================================
*/
//Query des pages présentes dans la categorie courante
$category = get_query_var('cat'); // On récupère ID de la catégorie courante.
$args = array(
'post_type' => 'page',
'numberposts' => -1, // -1 signifie toutes les sous-pages : invalide la pagination.
//'nopaging' => true, // ou cet argument qui fait le même travail : invalide la pagination.
'cat' => $category,
'order' => 'ASC',
);
$query_page = new WP_Query( $args );
if ( $query_page->have_posts() ) : ?>
<section class="pages-summary-category">
<?php while ( $query_page->have_posts() ) : $query_page->the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php the_title( '<h2><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); ?>
<div class="page-summary-category">
<?php the_excerpt(); ?>
</div>
</article>
<?php endwhile; ?>
</section>
<?php wp_reset_postdata(); // Toujours réinitialiser à la requête principale IMPORTANT.
endif; ?>Ici, le fait d’avoir donné la possibilité de mettre des pages dans des catégories, permet de les récupérer facilement en se servant de l’ID de la catégorie courante.
Le système de pagination dans la page d’archive
A noter ici qu’on est tributaire d’un réglage dans le BO : à savoir combien d’articles retourner sur la page d’archive, si ce nombre est dépassé, une pagination doit être prévue et se mettre en place. (En aparté, j’ai remplacé le système de pagination native par celle proposée par le plugin WP-PageNavi).
Le fait de rajouter un accès vers un certain nombre de pages catégorisées ici, suppose que l’on soit aussi lié à un système de pagination à ce niveau, hors je n’en veux pas, d’où la présence de l’argument 'nopaging'=>true . Par contre en invalidant le système de pagination, il faut être bien sûr que l’on ne va pas ajouter un nombre trop conséquent de pages, au risque de planter l’affichage de la page par des requêtes trop nombreuses. On ne l’utilise que dans de la personnalisation de thème d’un site précis, pas dans des thèmes ou plugins que l’on pourrait proposer sur le Repository pour le public.
Clarification sur le système de pagination (en cours de rédaction : update dans la prochaine maj de l’article)
Je vais essayer de clarifier ce que j’ai compris sur le système de pagination. A ce jour ce n’est pas encore très clair pour moi. Donc à lire en sachant que je fais peut être erreur à ce niveau !
Liens utiles pour démêler ce sujet :
- https://codex.wordpress.org/Class_Reference/WP_Query#Pagination_Parameters
- https://developer.wordpress.org/reference/functions/get_posts/
- https://developer.wordpress.org/reference/classes/wp_query/
Arguments relatifs au nombre de posts à afficher dans une requête personnalisée :
'posts_per_page'cet argument permet d’indiquer le nombre de posts à afficher, en passant outre le réglage effectué dans le BO. Accepte -1 (dans ce cas invalide la pagination et retourne toutes les pages)'posts_per_archive_page'fait la même chose mais concerne des réglages spécifiques pour les pages d’archive.'numberposts'cet argument permet d’indiquer combien de posts on souhaite récupérer, en passant outre le réglage effectué dans le BO. S’il n’est pas précisé en argument, ni'posts_per_page'alors$posts_per_pageprendra sa valeur par défaut réglée dans le BO, accepte -1 (invalide la pagination)'showposts'permet lui aussi d’indiquer le nombre de posts à afficher. Par contre, j’ai pu lire ici et là qu’il serait déprécié pourtant le Core ne le liste pas dans les dépréciés … Accepte aussi -1'nopaging'en lui passant le booleentrue: désactive le système de pagination, du coup les arguments posts_per_page ou numberposts à -1 ne sont plus utiles, les deux façons de procéder sont OK.
Il semble que la différence d’utilisation entre 'posts_per_page' et 'numberposts' réside dans le fait que l’on soit dans une query via WP_Query qui supporte la pagination ou un get_posts()qui ne l’intègre pas. Sans vouloir trop m’avancer, il me semble que cela fonctionne dans tous les cas, mais que pour des raisons sémantiques on utilisera plutôt 'posts_per_page' pour la WP_Query
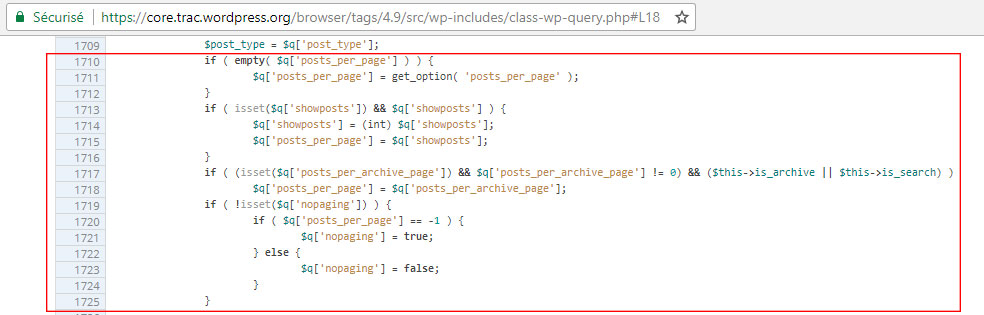
En fait, le meilleur moyen de comprendre ce qui se passe ici est d’aller voir dans le Core ce qui concerne WP_Query

Si l’argument 'posts_per_page' n’est pas renseigné dans la requête personnalisée, alors sa valeur sera celle réglée dans le BO : get_option('post_per_page')
Si l’argument 'showposts' est renseigné alors ‘posts_per_page' prend sa valeur
Si l’argument 'posts_per_archive_page' est renseigné et qu’on est dans une page d’archive ou de recherche, alors ‘posts_per_page' prend sa valeur
Si l’argument 'nopaging' n’est pas renseigné, vérifier si 'posts_per_page' est réglé sur -1 dans ce cas 'nopaging' est à true … etc …
D’ailleurs, en passant, j’en profite pour dire que le Codex, les forums comme Stackoverflow, etc … sont indispensables quand on coince, mais une autre alternative vraiment intéressante pour comprendre c’est d’aller lire le Core ! Je vous conseille du coup d’aller lire ce post de Willy Bahuaud sur le sujet : « Pourquoi et comment lire le code WordPress »
Ajouter un fil d’Ariane
Le fil d’ariane en plus d’être une bonne pratique, permettra de voir si tout fonctionne bien.
Ici je vais devoir avoir par exemple : Pixiscreen>A propos >L’auteur.
J’utilise pour ma part le fil d’Ariane proposé sur SeoMix. Ne pas utiliser de plugin pour ça mais plutôt ce que D. Roch propose permet d’avoir une certaine malléabilité et prise en main personnalisée dans son utilisation. Je vous laisse le soin d’aller consulter son article si vous souhaitez l’utiliser.
Et voilà !
Nous avons des silos sous forme de catégories pouvant contenir en plus des articles, des pages, qui s’affichent avec des urls « parlantes ». Cela peut sembler alambiqué mais ça fonctionne très bien.
Par contre, il est à noter, que l’on pourra considérer cette structure comme non optimisée dans la mesure où la catégorisation des contenus s’affiche dans les url, donc fige la façon dont on range ses pages ou articles. Si on change d’avis (changement de catégorie), cela impliquera alors un changement d’url, il faudra du coup gérer des redirections pour ne pas générer d’erreurs 404.
Un article dont l’url ne sera constituée que de l’adresse du site suivi du titre de l’article ne posera pas ce genre de problème. Il pourra être déplacé à loisir, sans que cela soit impactant. De plus au niveau SEO, on considère que les pages profondes ont le risque d’être moins bien référencées, une profondeur de 3 ou 4 niveaux devant être un maximum.
Bref, à voir donc sur la durée si cette mise en place d’url « parlante » me sera plus préjudiciable que profitable.