Cet article a été réactualisé il y a 3 ans jours. Il n'est pas nécessairement obsolète, mais gardez son ancienneté en tête lors de sa lecture.
Quand on navigue au clavier, ou en lecture de page web, on est obligé de passer par tous les liens pour avancer dans la page. On peut proposer un confort de navigation à ce niveau là.
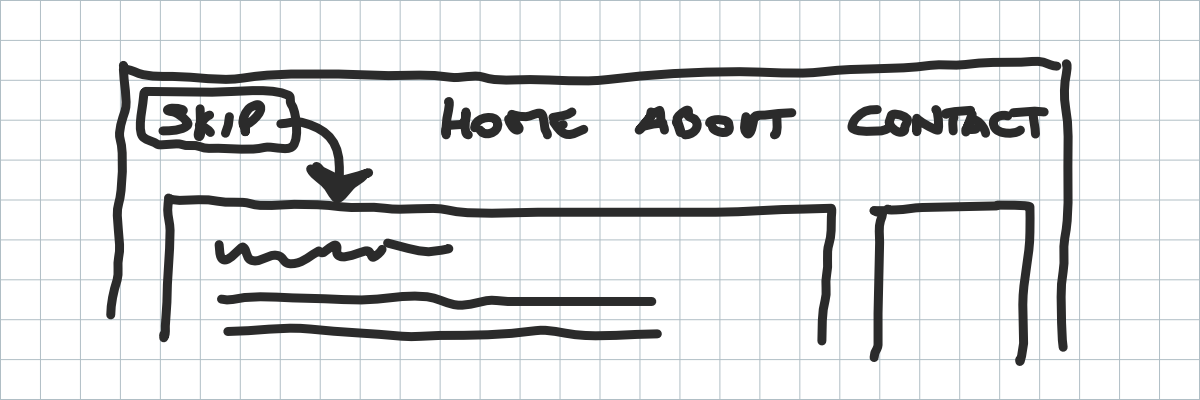
Le but ici est de diminuer les « passages » obligés comme passer les liens du menu principal afin d’aller directement au contenu de la page, c’est ce qu’on appelle des liens d’évitement.
Ajouter des liens d’évitement sur son site
Ces liens sont très simples à mettre en place. Il suffit de créer des ancres vers la partie que l’on souhaite viser.
Au niveau du template header.php, je les ai ajoutés sous forme de liste vu que j’en crée deux.
<?php
<body <?php body_class(); ?> role="document" itemscope="itemscope" itemtype="http://schema.org/WebPage">
<ul class="skip-links">
<li><a class="skip-link" href="#main-navigation"><?php esc_html_e( 'Skip to navigation', 'pixiscreen' ); ?></a></li>
<li><a class="skip-link" href="#content"><?php esc_html_e( 'Skip to content', 'pixiscreen' ); ?></a></li>
</ul>
<div id="page" class="site">
<!-- etc ... -->
<nav id="main-navigation">
<!-- etc ... -->
</nav>
<div id="content">
<!-- etc ... -->Le style des liens en général
Quand un lien prend le focus dans une page, les navigateurs ajoutent par défaut un liseret autour du lien pour le différencier des autres, cela permet de visualiser où on se situe. Cet ajout de style sur les focus est absolument nécessaire, surtout lors d’une navigation au clavier. Pour des raisons de design, d’esthétique, certains le suppriment :
// A ne jamais faire !
:focus {
outline: 0;
}
Le style par défaut peut effectivement ne pas convenir, de plus il diffère selon les navigateurs, dans ce cas, on peut le styliser à sa façon.
Styliser les liens d’évitement
Ici, pour les liens d’évitement, j’ai pris l’option de leur attribuer un style différent de ceux communs dans une page. J’ai réutilisé le style appliqué dans wp sur la classe .screen-reader-text.
J’ai fait le choix aussi qu’ils soient rendus visuellement uniquement si on utilise la tabulation pour naviguer. Ils sont audibles si on utilise NVDA, VoiceOver, …
/* Do not show the outline on the skip link target. */
#content[tabindex="-1"]:focus {
outline: 0;
}
/* Style default on :focus generated by browsers are ABSOLUTELY necessary
Don't disable by something like this : NEVER !
:focus {
outline: 0;
}
If they are not suitable for the design of the site eventually customize them
Designing them is good too because design is different according to browsers
*/
.skip-links {
margin: 0;
padding: 0;
list-style: none;
}
/* From @link https://themefoundation.com/skip-to-content-links-wordpress/ */
.skip-link {
position: absolute;
top:-100px;
/* Styled to match the default WordPress screen reader text */
background-color: #f1f1f1;
-webkit-box-shadow:0 0 2px 2px rgba(0,0,0,.6);
box-shadow:0 0 2px 2px rgba(0,0,0,.6);
color: #21759b;
display: block;
font-family: "Open Sans",sans-serif;
font-size: 14px;
font-weight: 700;
height: auto;
left:6px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
width: auto;
z-index: 100000; /* Above WP toolbar */
-webkit-transition: top .75s ease-out;
transition: top .75s ease-out;
}
.skip-link:focus {
color: #21759b;
top: 7px;
-webkit-transition: top 0s;
transition: top 0s;
}Ajouter une aide d’accessibilité pour la navigation clavier
Ce script JS proposé par David A. Kennedy voir lien Github : https://github.com/wpaccessibility/a11ythemepatterns/tree/master/skip-link est présent sur le Starter Thème Undescrores « _s » auquel il contribue, et a été mis à jour depuis, c’est donc celui là que j’utilise : https://github.com/Automattic/_s/blob/master/js/skip-link-focus-fix.js
Si votre thème n’est pas basé sur _s ou un thème wordpress par défaut (les twenty) récupérez le !
Ajouter du visuel sur les transitions entre les liens en focus
Une amélioration visuelle pour les voyants qui naviguent au clavier trouvée sur Github : Flying Focus que j’ai ajoutée ici sur Pixi.
Ce script proposé par Nikita Vasilyev permet d’ajouter un effet de transition qui attire l’attention pour suivre les éléments en focus : Utiliser la ressource Flying Focus
Récupérer son code sur le lien Github fourni. L’ajouter ensuite via le functions.php