Cet article a été réactualisé il y a 3 ans jours. Il n'est pas nécessairement obsolète, mais gardez son ancienneté en tête lors de sa lecture.
En créant un site, il faut avoir en tête qu’il soit maintenable sur la durée, possiblement évolutif, facilement transmissible pour sa maintenance ou transformation à un collègue, accessible pour ses visiteurs, correctement indexé par les robots, … bref cela passe entre autre par le respect de normes, de standards …
Au commencement : créer un site web
Quand on met en place un site ou un blog et qu’on est débutant dans ce genre d’activité, on s’attache déjà surtout à faire en sorte que le site puisse exister. Ce qu’on cherche c’est qu’en « front » ça marche ! (partie visible du site pour les internautes)

C’est une phase de découverte, de mise en pratique des bases que l‘on a apprises en html, css, js. Le but étant déjà juste de réussir à faire les choses.
Puis vient ensuite la volonté (la nécessité) d’aller au-delà. A savoir, respecter des recommandations, des standards, des normes pour créer des sites optimisés et qualitatifs. Je ne parle pas de Design ici mais de structure, de sémantique, d’accessibilité, de sécurité etc …
WordPress est un bon outil pour parvenir à mettre en place rapidement un site. Pour autant, quand bien même c’est un bon outil, il ne garantit en rien de mettre en place un site qui respecte ces normes. Les thèmes et les plugins, ne se valent pas tous, loin s’en faut.
Bien souvent, on se retrouve alors confrontés à des thèmes qui comportent :
- des erreurs de structure (côté html),
- pas d’optimisation pour l’accessibilité (côté html et css et js),
- du css qui sera une plaie à maintenir,
- quand ce ne sont pas aussi des failles de sécurité (côté php).
Respecter des normes
Normes HTML, CSS
Il faut, pour commencer déjà, se référer au W3C (World Wide Web Consortium) . Cet organisme international développe des standards pour le Web, c’est donc une ressource inévitable qu’il faut consulter pour utiliser correctement les technologies du web.
Ces recommandations sont liées à la façon dont on va créer la structure de son site, donc une utilisation correcte de l’html, du css déjà. Il existe des validateurs en ligne pour faire le point concernant son site.
Effectuer un test de validation html
Effectuer un test de validation css
Par contre ne vous mettez pas bille en tête de passer absolument ces validations, respectez déjà les recommandations au maximum, éliminer les erreurs une à une et pour les mises en garde (les warnings) mettez de côté. S’entêter devient trop chronophage, faire de son mieux c’est déjà une bonne chose. Et puis y revenir de temps en temps pour retester le site au cours de son évolution, de nouvelles « erreurs » peuvent apparaître.
En fait, c’est une bonne chose de passer par là pour se rendre compte du « comment on se situe ». C’est très facile de passer à côté de quelquechose dans son code et de faire des fautes d’inattention comme oublier une fermeture de balise, dupliquer un identifiant etc … En css passer par des préprocesseurs comme sass permet d’éviter des erreurs basiques.
Normes d’accessibilité a11y
a11y, c’est le petit mot mot pour « accessibility » avec ses 11 lettres entre le a et le y !
Pour l’accessibilité c’est encore avec le W3C que ça se passe avec la WAI (Web Accessibility Initiative) Lien doc WAI en Français et Lien doc WAI en Anglais
Vous pouvez suivre les guidelines WCAG 2.0 (Web Content Accessibility Guidelines) selon le niveau de conformité à atteindre : A (le plus bas), AA et AAA (le plus élevé). Ce référentiel définit des recommandations et des techniques afin de mettre en place des sites internet accessibles à tous.
Si on aborde ça en solo, c’est assez conséquent tout ça. On peut commencer à regarder du côté d’organisme tiers qui proposent de guider dans la démarche de mise en accessibilité d’un site :
- La société Atalan propose des documents pratiques et opérationnels pour la prise en compte de l’accessibilité numérique sur Accede-web : les notices proposées peuvent être consultées en fonction de votre spécialité en tant qu’intervenant dans un projet, ça permet d’y aller par étapes.
- Selon les pays il existe des labels d’accessibilité différents auxquels on peut soumettre son site. Ils fournissent eux aussi des listes de recommandations (des référentiels) à suivre :
- En France AccessiWeb propose un référentiel HTML5. Vous constaterez que normes d’accessibilité et qualité html5 se rejoignent.
- En Belgique AnySurfer
- Aux Etats Unis vous pouvez consulter le site WebAIM (Web Accessibility in Mind)
Une ressource très complète pour l’accessibilité est disponible sur Github par Atalan : lien repository Github Atalan
Les normes à respecter ne sont bien évidemment pas les mêmes s’il est question d’un simple blog, d’un site commercial ou d’un site administratif (RGAA : Référentiel Général d’Accessibilité pour les Administrations ) . Mais pour se familiariser avec le sujet, et parce que l’accessibilité c’est important quelque soit le contenu, il faut prendre le pli de suivre ces recommandations quelque soit le type de site que l’on met en place.
Les Coding Standard de WordPress
Créer un site sous WordPress implique aussi de se référer à des standards pour l’écriture du code PHP, HTML, CSS, JS : WordPress Coding Standard.
Pour limiter les risques d’erreurs php ou même des failles de sécurité (oubli de l’ajout d’échappement sur des sorties HTML par exemple) installer PHP CodeSniffer sur son PC et dans ses projets utiliser WPCS WordPress Coding Standard (un article en création bientôt ici sur le sujet)
Généralités de mise en application de normes et standards
Le sujet est vaste et complexe, mais il est tout à fait possible de commencer du bon pied en suivant les notices de Accede-web. Outre le fait qu’elles vous guident au niveau accessibilité, vous constaterez qu’elle vous donne aussi (parce que c’est complètement lié) des références pour structurer correctement son html.
Je ne vais pas répéter ici tout ce que l’on trouve déjà dans les liens ressources précédemment cités. Par contre, je vais quand même lister certains points qui sont vraiment des bases essentielles et ceux qui ont des spécificités quand on les applique sous WordPress.
Le Doctype doit être précisé pour informer le navigateur du type de document auquel il a affaire. Sous HTML5 déclarer <!DOCTYPE html>
Un attribut lang doit figurer sur le site : permet aux lecteurs d’écrans de prononcer correctement le contenu du site.
<html lang="fr">
Sous WordPress, on ne l’écrit pas en « dur » mais on utilisera la fonction language_attributes(), qui récupèrera via get_bloginfo( ‘language’ ) ce que l’on aura spécifié dans le BO comme langue du site
<html <?php language_attributes(); ?>
Si du texte dans une langue différente de celle du site est ajoutée au niveau de l’éditeur, on peut le spécifier pour cette portion de texte précisément : <p>Contenu habituel du site en Français<span lang="esp">algo aquì en Español</span></p>
S’assurer de la présence d’une balise <title> pour chaque page du site. Cette balise est présente dans la partie <head> des pages html, c’est le texte qui sera retourné dans l’onglet sur le navigateur. C’est aussi la première chose que lit un lecteur d’écran. Il faut que cette balise <title> contienne bien l’annonce du contenu de la page de façon pertinente. C’est le titre de l’article ou de la page qui doit être mis en avant, puis éventuellement ajouter un tiret puis le nom du site (sauf bien sûr, sur la page d’accueil)
Les outils SEO aide à cette mise en place de façon optimisée : Yoast ou SeoPress par exemple.
Utilisez correctement les niveaux de titres : Pas de saut de niveau de titre de h1 à h3 par exemple. Les utilisateurs de lecteurs d’écran peuvent choisir de naviguer par titre, il faut donc leur fournir de la cohérence à ce niveau là. De plus, choisir des titres explicites c’est important aussi.
Et puis, ne vous faites pas avoir par la sidebar ou le footer ! Préférez des balises <p> plutôt que des titres, visuellement vous leur appliquez ensuite le style à votre convenance. Ce contenu n’est pas censé être aussi important que le contenu de l’article, ni même sembler faire partie de l’article.
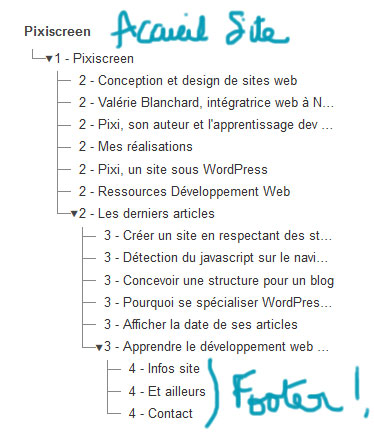
Par exemple, pour illustrer le problème : dans ma page d’accueil j’ai un footer et j’avais mis des titres en h4 dans cette partie. Mais si on analyse les titres de la page que se passe t’il ? On voit que les titres h4 mis dans le footer donnent l’impression qu’ils sont directement des sous titres d’un des derniers articles en h3. Hors ce n’est pas du tout le cas ! Du coup, soit en remonte en h2, soit on préfèrera un balisage paragraphe.

Ne pas empêcher de zoomer le site avec des directives comme maximum-scale ou minimum-scale ou user-scalable=1 ou user-scalable=no
<meta name="viewport" content="width=device-width, initial-scale=1.0 ou maximum-scale=1.0 user-scalable=1" /><meta name="viewport" content="user-scalable=no" />
L’utilisateur peut avoir besoin de zoomer pour lire plus à son aise (la taille des lettres a un impact aussi sur le ratio de contrast d’accessibilité), ou voir des détails d’une image (comme le dit si bien Claire Bizingre, si on ne peut pas zoomer une carte par exemple, l’image ne sert à rien !) , etc … En lire plus à ce sujet : « Don’t disable Zoom »
Permettre le zoom de la taille de texte, c’est utiliser des unités comme em ou rem sur les tailles de texte pas des pixels.
Vérifier que le focus autour des liens est visible. Ne jamais annuler ce que le navigateur a prévu pour montrer les éléments en focus sans prodiguer une alternative. Si vous trouvez le css suivant dans le thème que vous utilisez, supprimez le si rien d’autre n’est prévu en compensation !
:focus {
outline: 0;
/* or */
outline: none;
}
L’ajout de css outline sur le focus permet de se repérer dans la page quand la navigation se fait au clavier. Si la stylisation par défaut ne convient pas au design du site, proposer quelquechose qui conviendra donc mieux.
En lire plus à ce sujet : « Outline none, don’t do it ! » ou « le focus n’est pas juste une astuce ! »
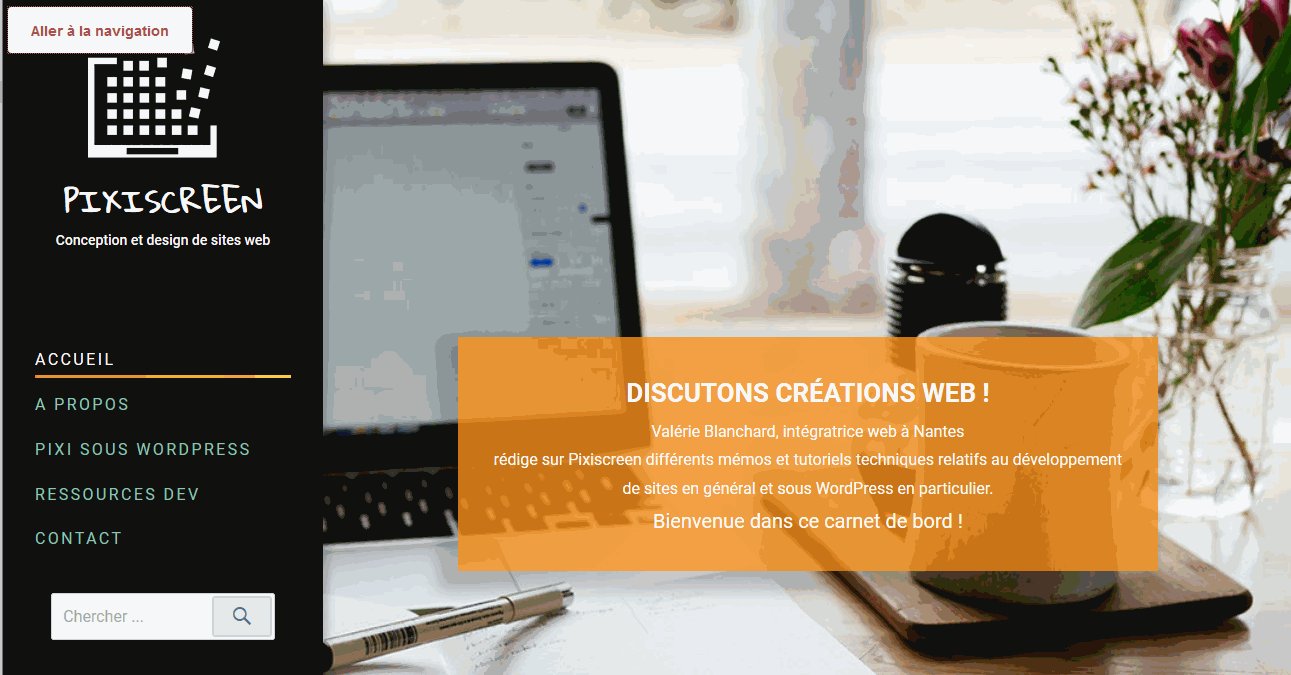
Sur Pixiscreen, j’ai fait en sorte d’accentuer cette visualisation du passage d’un lien à un autre dans la page avec la tabulation, en ajoutant un peu de JS. J’ai trouvé cette implémentation sur Github, il s’agit de flying-focus. Un liseret supplémentaire (ici bleu) attire l’attention en entourant les liens et en ajoutant un effet de transition.

Sous WordPress, utiliser la classe « screen-reader-text »
Il s’agit d’une classe qui permet d’ajouter du contexte supplémentaire sur un conteneur, des précisions apportant du sens, et ce, uniquement pour les technologies d’assistance. Le css qui lui est appliqué permet de faire en sorte que de ne pas avoir un rendu visuel de l’élément ajouté sur la page. La façon de nommer cette classe est une exigence de WordPress dès lors que l’on souhaite proposer un thème sur le Repository. On retrouve cette classe nommée différemment en dehors de ce CMS : souvent une classe « visually-hidden »
Ce css peut être de ce type :
/* Text meant only for screen readers
-------------------------------------*/
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
/* Many screen reader and browser combinations announce broken words as they would appear visually. */
word-wrap: normal !important;
}
.screen-reader-text:focus {
background-color: #fff;
border-radius: 3px;
-webkit-box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
clip-path: none;
color: #21759b;
display: block;
font-size: 14px;
font-size: 1.4rem;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
/* Above WP toolbar. */
z-index: 100000;
}Par exemple pour un voyant, un lien « lire plus » à la suite d’un extrait d’article ne prête pas à confusion sur la teneur du lien s’il clique dessus, par contre ce ne sera pas le cas pour un non voyant. Donc on peut du coup dans une balise ajouter des informations complémentaires sur la teneur du lien.
<span class="screen-reader-text">Lire plus sur (titre de l'article)</span>Ajouter des liens d’évitement ou liens d’accès rapides : Ce sont des liens à ajouter (sous WordPress dans le template header.php tout de suite après la balise body) pour atteindre des portions spécifiques dans la page, grâce à leur identifiant (ancre).
Généralement on y met un accès pour, par exemple, aller au menu, aller à la recherche, aller au contenu principal de la page, aller au pied de page.
Ces ancres peuvent être sous forme de liens
<a class="skip-link" href="#main-navigation"><?php esc_html_e( 'Skip to navigation', 'textdomain' ); ?></a>
<a class="skip-link" href="#content"><?php esc_html_e( 'Skip to content', 'textdomain' ); ?></a>
<!-- plus loin -->
<nav id="main-navigation" class="site-navigation"...</nav>
<!-- plus loin -->
<div id="content" class="site-content" ... >ou de liste de liens
<ul class="skip-links">
<li><a href="#main-navigation"><?php esc_html_e( 'Skip to navigation', 'textdomain' ); ?></a></li>
<li><a href=""><?php esc_html_e( 'Skip to content', 'textdomain' ); ?></a></li>
</ul>Si on souhaite masquer ces ancres ne pas le faire avec display none ou visibility hidden, pour ma part j’ai utilisé un positionnement absolu comme celui qui est utilisé sur la classe screen-reader-text qui est requise dans les thèmes WP quand on souhaite les partager sur le Repository. Et ce positionnement passe en visible à l’écran au focus (le focus étant atteignable quand on navigue à la tabulation).
.skip-links {
margin: 0;
padding: 0;
list-style: none;
}
.skip-link {
position: absolute;
top:-100px;
/* Styled to match the default WordPress screen-reader-text */
background-color: #f1f1f1;
border-radius: 3px;
-webkit-box-shadow:0 0 2px 2px rgba(0,0,0,.6);
box-shadow:0 0 2px 2px rgba(0,0,0,.6);
color: #21759b;
display: block;
font-family: "Open Sans",sans-serif;
font-size: 14px;
font-size: 1.4rem;
font-weight: 700;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
width: auto;
/* Above WP toolbar */
z-index: 100000;
-webkit-transition: top .75s ease-out;
transition: top .75s ease-out;
}
.skip-link:focus {
top: 7px;
-webkit-transition: top 0s;
transition: top 0s;
}Toutefois un article sur le sujet reste à creuser pour moi : voir http://www.ffoodd.fr/cache-cache-css/ avec l’utilisation de clip et clip-path en amélioration progressive.
Utiliser les balises sémantiques
Utiliser des balises porteuses de sens quand c’est approprié plutôt que des div ou span qui sont des balises génériques au rôle neutre.
exemples : <nav> plutôt que <div class="navigation">... </div> ou <address> plutôt que <div class="address">... </div>
De même préférez les listes <ul> <ol> quand il faut énumérer des éléments de texte plutôt que d’enchaîner des balises de paragraphe <p>
Petite récap bien utile des balises HTML sur ce lien MDN: Référence des éléments HTML et pour la route les attributs aussi MDN: Liste des attributs HTML
Attention à l’accessibilité de ses formulaires et des balises input en général
Pour les formulaires, les placeholders ne doivent pas faire office de labels. Ils sont là uniquement pour donner une suggestion de saisie, pas pour fournir une information importante. Si l’on ne souhaite pas que les labels soient visibles utiliser la classe screen-reader-text pour qu’ils restent tout de même présents pour l’accessibilité.
A noter qu’en utilisant le plugin Contact Form7, la génération automatique du formulaire n’est pas accessible. On peut y remédier en codant soi même la partie html, ou en utilisant un plugin pour ça : Contact Form 7: Accessible Defaults
Le formulaire de base que propose Contact form7 ressemble à ceci :
<label> Votre nom (obligatoire)
[text* your-name] </label>
<label> Votre e-mail (obligatoire)
[email* your-email] </label>
<label> Sujet
[text your-subject] </label>
<label> Votre message
[textarea your-message] </label>
[submit "Envoyer"]Voici comment il pourrait être amélioré :
<div id="contact-form">
<fieldset class="form-fieldset" id="fieldset_1">
<legend>Votre identité</legend>
<p class="comment-form-author">
<label for="contact-name"> Votre nom *</label>
[text* your-name id:contact-name]
</p>
<p class="comment-form-email">
<label for="contact-email"> Votre e-mail *</label>
[email* your-email id:contact-email]
</p>
</fieldset>
<fieldset class="form-fieldset" id="fieldset_2">
<legend>Sujet de votre message</legend>
<p class="comment-form-subject">
<label for="contact-subject">Sujet</label>
[text your-subject id:contact-subject]
</p>
<p class="comment-form-message">
<label for="contact-message"> Votre message</label>
[textarea your-message id:contact-message]
</p>
</fieldset>
<p>[submit "Envoyer mon message"]</p>
</div>Attention aux erreurs d’utilisations de balises html
Concernant les boutons et les liens :
On peut avoir besoin de donner à certains liens une apparence visuelle qui ressemble à un bouton. C’est par exemple le cas sur des « lire plus » après un extrait d’article. Pour autant, ce sont bien des liens. Pour les styliser il ne faut pas utiliser la balise <button>, mais ajouter une classe css sur le lien comme « btn » par exemple qui reprendra le style des boutons.
On ne met pas un <button> sur un lien <a> ce n’est pas valide W3C
Ni <a href=""><button>Lien</button></a>
Ni <button><a href="">Lien</a></button>
L’exception qui passe la validation : faire un lien en utilisant du js <button type="button" onclick="location.href='http://www.stackoverflow.com'">ABC</button>
Mais bon, un lien <a> c’est pour aller sur une autre url ou une ancre, un bouton <button> c’est normalement réservé pour une action comme le submit d’un formulaire par exemple.
Pas de balise de type block dans une balise de type inline : Une <div> dans un <button> par exemple.
A vérifier :
- Peut on mettre plus d’une balise
<article>dans une page web ??? Alors là je n’ai pas trouvé de réponses probantes. Pour ma part les extraits d’articles sur les pages d’archives sont dans des balises<article>. J’ai pu lire que du contenu dans une balise article doit pouvoir être extrait individuellement du document sans pénaliser sa compréhension. Dans le cas d’un extrait, le contenu est limité et donc pauvre … donc je suppose que c’est une erreur d’utiliser cette balise à ce niveau là, …, mon questionnement reste en suspens, je n’ai pas modifié pour le moment.
Mettre en place un fil d’ariane, éventuellement aussi faire en sorte de mettre en surbrillance les onglets de menu actif (rendre l’onglet visuellement différents des autres).
Toujours utiliser un attribut alt sur les images. Cet attribut doit toujours être présent, il sera rempli pour des images porteuses de sens dans la page, pour des images dont le seul objet est d’être décoratives l’attribut alt sera juste vide. Quand le alt est vide, cela a pour effet que l’image ne soit pas annoncée dans les lecteurs d’écran.
Comment remplir l’attribut alt ? S’il y a du texte dans l’image : on reprend le texte dans le alt. Si l’image représente une action, on reprend le texte explicitant l’action dans le alt. Si l’image est informative, on résume l’info dans le alt.
Le logo du site permet généralement de retourner à la page d’accueil du site. Il est donc à considérer comme une image d’action. Il doit avoir un alt renseigné en mettant le nom de son site et l’action qu’il permet de réaliser : par exemple « Monsite – Retour Page d’accueil ».
On ne met jamais le mot image dans un attribut alt, le lecteur d’écran quand il rencontre une image dit le mot « graphique », il n’est donc pas utile de rajouter autrechose pour l’annoncer.
Dans WordPress, dès lors qu’on ajoute donc une image dans la bibliothèque de Medias il faudra toujours remplir la case « Texte alternatif », sauf si image déco. Si la balise Alt n’est pas renseignée quand ajout d’un média, WP fournira tout même l’attribut alt au niveau de l’html. Ce ne sera pas de la forme alt= » » mais juste alt , mais c’est bon ça passe pour la validation.
Utiliser les landmarks. Généralement une page se découpe en différentes zones qui sont le header, navigation, contenu principal, footer, zone de recherche, contenu complémentaire. Ces zones sont définies par des balises html5 ayant déjà une valeur sémantique, il faut tout de même y ajouter des landmarks.
Les landmarks font partie du balisage ARIA. ARIA étant une spécification qui permet d’ajouter de la valeur sémantique aux pages web en ajoutant des attributs aux niveaux des balises html. Il existe différents attributs ARIA, dont l’attribut « role » qui permet d’ajouter ces landmarks.
Ces zones grâce aux landmarks pourront être détectées par les logiciels particuliers de navigation afin de permettre au visiteur de naviguer d’un role à l’autre, un peu comme permet de le faire l’ajout de liens d’évitement. Vous pourrez constater que le validateur html W3C vous indique que ces attributs role ne sont pas utiles si on utilise les balises html5 dont le role est implicite, la valeur sémantique étant déjà présente. Normalement, la première règle d’ARIA est de ne pas utiliser ARIA mais bien la sémantique HTML faite pour ça. Mais en l’occurrence, il faut le faire quand même, dans la mesure où certains lecteurs d’écrans ne reconnaissent les éléments qu’avec leurs attributs aria.
Les 5 principaux landmarks étant :
<header role="banner">: la bannière<nav role="navigation">: la navigation<form role="search">: la zone de recherche<main role="main">: la zone de contenu principal<footer role="contentinfo">: le footer ajoutant des infos sur le site
d’ autres landmarks utiles aussi :
<body role="document" >: le contenu de la page<article role="article">: du contenu de type article<aside role="complementary">: la zone de contenu complémentaire, appelée sidebar.
Utiliser les attributs title à bon escient. Ajouter un attribut title sur un lien n’est pas obligatoire, s’affichant sous forme d’infobulle au survol, il sert à rajouter de l’information complémentaire au texte du lien quand il n’est pas suffisamment précis. Du coup y inscrire le même texte que dans le texte de lien lui même est complètement inutile.
Limiter la duplication de liens identiques dans une même page
Par exemple si vous mettez dans une page d’archive les extraits d’articles avec un thumbnail, un titre et un lire plus. Et que sur chacun d’eux vous appliquez le lien vers l’article complet, c’est très redondant, et pas forcément agréable pour ceux qui utilisent un lecteur d’écran. Soyez light à ce niveau là !
Rendre ses vidéos accessibles: via un sous titrage ou une transcription.
Bien nommer ses liens de téléchargement : Des liens qui permettent de charger un document pdf par exemple doivent indiquer le format et le poids du document en question, l’indiquer en clair dans la page, ou au moins au niveau de l’attribut alt : « Nom du doc (PDF, 320Ko) ». L’internaute aura le choix en connaissance de cause de télécharger ou non le document.
Comment modifier le thème si des erreurs sont présentes ?
Si c’est son propre thème qui comporte des erreurs (un thème perso développé soi même) pas de soucis pour le corriger.
Si par contre c’est un thème provenant du repository ou acheté, si on souhaite malgré tout le conserver, il faudra faire les corrections en mettant en place un thème enfant. On corrigera en écrasant les templates parents par les siens, ou via des hooks dans functions.php du thème enfant.
Quand ce sont des plugins qui comportent des erreurs, soit la correction sera possible via des hooks, soit il faudra passer par un patch JS qui viendra modifier le DOM des pages.
C’est quoi un site accessible en fait ?
L’accessibilité n’est pas forcément liée uniquement à une notion de handicap (moteur, visuel, etc …), il s’agit de permettre à tous de naviguer correctement sur un site.
- Un affichage qui s’adapte à toutes les résolutions d’écran,
- Une compatibilité avec les différents navigateurs et systèmes d’exploitation,
- Une navigation possible même avec une connexion lente,
- Une navigation possible autrement qu’à la souris ou au clavier,
- Une lecture facilitée par la possibilité de modifier le zoom, les contrastes, les typos,
- Si le site est destiné à l’international, une adaptation possible à la langue du visiteur,
- Du contenu rédigé en prenant soin d’être facilement compréhensible, lisible par tous,
- Une structure de contenu logique permettant aux personnes, comme aux robots d’indexation de comprendre rapidement l’ordonnancement du contenu
Comment tester son site ?
Valider html et css avec les validateurs W3C.
Utiliser la navigation au clavier : touche TAB pour se déplacer à travers les éléments cliquables (retour en arrière SHIFT + TAB) Actionner un lien avec ENTREE, Utiliser les flèches gauche ← et droite → pour passer d’un bouton radio à un autre par exemple.
Utiliser un lecteur d’écran (NVDA, VoiceOver, Jaws, …) NVDA marche très bien avec Firefox. VoiceOver est natif sur IOS donc sous Safari.
Désactiver les CSS et JS pour voir si on récupère toujours un contenu lisible.
Tester le zoom à 200% pour voir si ça ne casse pas la présentation du site et si tout reste bien lisible. (Les tailles de texte doivent être en em ou rem et non en pixels)
Installer des bookmarklets dans son navigateur : HTMLCodeSniffer, a11y.css
Installer des extensions dans son navigateur pour les utiliser dans l’inspecteur, permettent d’auditer le site : aXe, Wave
Ajouter l’extension Web Developer dans son navigateur.
Utiliser des testeurs de niveaux de contrastes : sur son PC installer Colour Contrats Analyser, ou sur Firefox WCAG Contrast Checker, ou utiliser des testeurs en ligne comme Tanaguru Contrats Finder ou celui de WebAim, ou encore celui de Lea Verou, il en existe beaucoup, plus qu’à choisir !
Tester son site sous différentes tailles d’écran, sur différents appareils, sous différents système d’exploitation, sous différents navigateurs en versions récentes et anciennes.
Tous les critères ne peuvent pas être validés avec des outils, comme par exemple la pertinence des alternatives textuelles, tester l’accessibilité d’un site passe par une analyse humaine pour être complète.
Où j’en suis sur Pixi ?
En testant par exemple cette page sous NVDA, le fait est que malgré la prise de conscience des recommandations précitées, ce n’est pas si évident de réussir à faire les choses correctement.
Selon les outils d’analyse, ça me semble pas trop mal, pour autant à l’écoute, il y a des améliorations à apporter : des redondances de mots entre l’image à la une et le titre. Les portions d’exemple de code pas pensées accessibles au niveau restitution et ratio de contraste couleur …
Pour améliorer son accessibilité, je pense qu’il est important d’apprendre à se servir de NVDA aussi. Naviguer uniquement via la tabulation, ou les flèches n’est pas suffisant pour vérifier si on a fait correctement les choses. Voir le Guide de l’utilisateur de NVDA 2018
C’est donc une tâche à poursuivre ici, avec quelques recherches supplémentaires à faire comme : « Comment rendre accessibles des tutoriels intégrant des exemples de code ? »
J’utilise le plugin Pastacode quand les portions de code à montrer doivent être présentées clairement. C’est nickel pour les voyants, mais le fait est qu’en rendu vocal je suis dubitative, je suppose qu’il va falloir creuser un peu le sujet … Sinon pour le ratio de contraste, choisir la coloration de thème « tomorrow » dans les réglages du plugin permet de passer la validation niveau AA.
Liens ressources
Voici des liens ressources qui m’ont permis de rédiger cet article.
Sur WordPress TV : Claire Bizingre « Améliorer l’accessibilité d’un thème WordPress à partir d’une checklist »
Paris Web 2017 – 6 Octobre AM : Intervention de Mylène Chandelier à 2:30:55
Dev Fest Nantes 2016 : Accessibilité par où commencer ?
Paris Web 2011 : Estimer l’accessibilité de son site, 15 minutes top chrono !